Posted by Denny at 21:42 on Thu, 12 Dec 2019
It's now possible to store user profile pics on S3 if you set up a bucket and stick the relevant details in the ENV. If you don't do that, it falls back to local storage (which won't work on Heroku, as far as I'm aware, I think their dynos have a read-only filesystem for the most part - and not persisted across restarts, obviously).
You can get into some weird states if you delete the file directly via S3's web interface and then try to load it via the CMS, so I think there needs to be some more defensive code around the image loads somewhere - but it was good to get the basics working.
Posted by Denny at 21:06 on Tue, 10 Dec 2019
I got a solid start on the authorisation/ACL code merged in today, between Pundit-powered authorisation for admin controllers and Pundit tweaks.
I did look at CanCanCan too, which seems like the slightly more popular choice, but that research confirmed the impression I'd got from working with each of them briefly before - Pundit's approach to things just seems to make more sense to me. It feels more explicit - less 'magicky' - and I'd really like to feel like I have a reasonable grasp on how my auth code is working :) So, Pundit it is!
Posted by Denny at 02:51 on Wed, 04 Dec 2019
Tonight's mission has been to bump the versions of ruby and various gems, and node and various modules (following on from the Rails version bump yesterday). Once all that was done, I set up dependabot to help me keep things up-to-date from now on.
Posted by Denny at 15:57 on Mon, 02 Dec 2019
Today I updated Rails from 6.0.0 to 6.0.1, which was not quite as uneventful as one might have hoped for such a tiny version bump. It took Sprockets up from 3.x to 4.x as a side effect, and that meant changing some config files for assets. Got there in the end though!
Posted by Denny at 21:09 on Sun, 01 Dec 2019
 Added a Procfile and the other requisite bits and bobs to make it possible to deploy ShinyCMS to Heroku.
Added a Procfile and the other requisite bits and bobs to make it possible to deploy ShinyCMS to Heroku.
You can run the whole thing on their free dynos and free Postgres add-on if you're just having a play around, but it wouldn't last long if you tried to run a real site on that plan - there's a 10,000 row limit on the free database :)
Posted by Denny at 00:09 on Wed, 20 Nov 2019
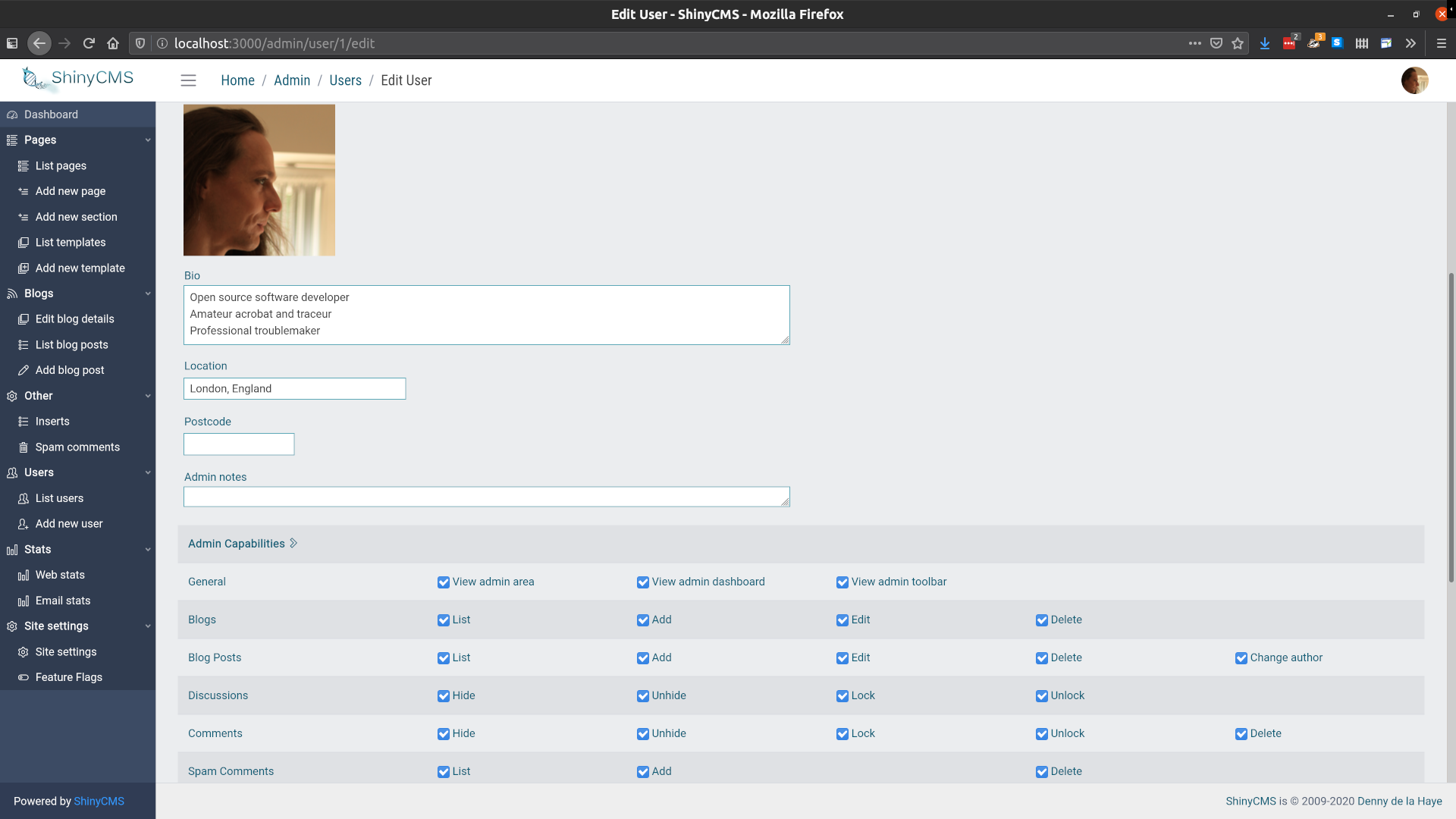
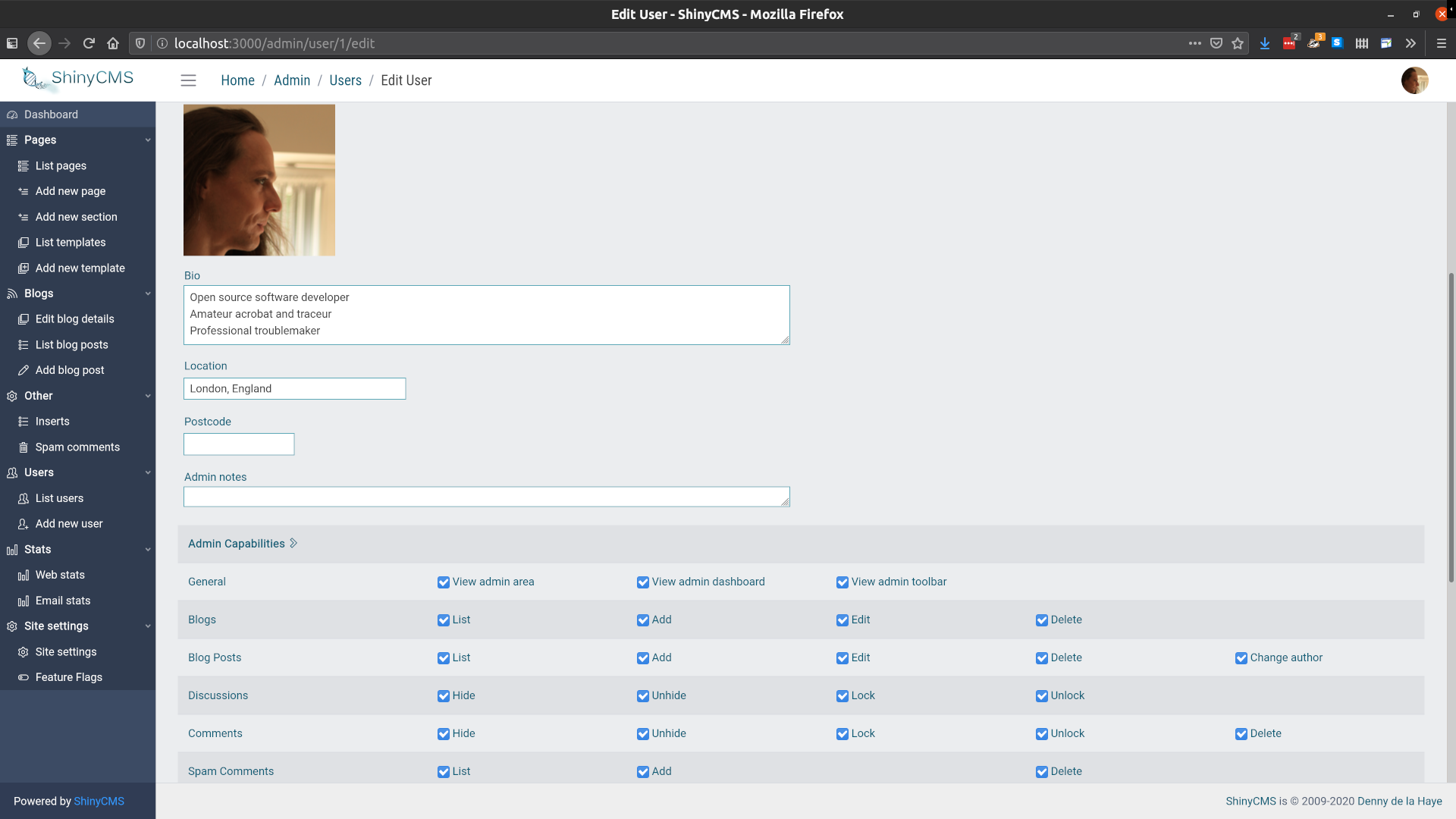
 I just merged a PR to add CoreUI templates and styles to the admin area.
I just merged a PR to add CoreUI templates and styles to the admin area.
After a little thought, I decided to use the beta pre-release of CoreUI 3.0. The Perl version of ShinyCMS uses CoreUI 2.x for its admin area, but it seems to make sense to go with the newer version from the start on this project, even if it's not quite ready for release yet.
I don't use most of the advanced features of CoreUI - the widgets and charts and so on - but just wrapping everything in their layout and using their basic styles gives the ShinyCMS admin area a consistent, professional look and feel, and I know it'll be almost no effort to keep it that way as I continue to add more features from the todo list.
Posted by Denny at 18:24 on Fri, 15 Nov 2019
Today I merged theme support for the main site, and a theme. The Perl version of ShinyCMS doesn't have theme support in the same way, although obviously you can change its templates (it'd be a pretty rubbish CMS otherwise!) - but this time, with the benefit of hindsight, I set out to make a much clearer distinction between the default 'functional' templates and the theme templates. Hopefully this will make it easier to (a) build a new site with a slightly (or very) different look from any other site built on the same CMS, (b) make it much easier to keep the CMS up-to-date without accidentally overwriting its templates or your own, and (c) make it easier for other people to contribute themes of their own in future. (If theme creation is your thing, take a look at docs/Themes.md and let me know if you have any questions!)
This PR also adds the first theme, based on the Halcyonic theme from HTML5 UP. There are a lot of great themes on that site, all free to use and re-use, but Halcyonic is one of the few that's well suited to a very content-rich website - so it seemed like a good choice given the size of the ShinyCMS feature list! I do hope to create many more themes from the others offered by HTML5 UP though, when I have time to work on that - or maybe somebody else will beat me to it. :)
Posted by Denny at 01:50 on Fri, 08 Nov 2019
I've started to use capybara matchers for more robust (and more readable) tests. Using "expect( response.body ).to include 'string'" mostly works out okay, but it's not very selective. When you start trying to make sure things aren't there (e.g. when testing that page deletion works as expected) then "expect( response.body ).not_to include 'string'" can get quite fragile. Using the capybara has_css() matcher tends to be a lot more accurate, resulting in fewer false failures.
Posted by Denny at 08:59 on Tue, 29 Oct 2019
I added a Code of Conduct to the project today, based on the Contributor Covenant.
Posted by Denny at 20:02 on Tue, 22 Oct 2019
Today's main achievement was adding a validator to prevent top level page/section slugs colliding with controllers; it would be kind of embarassing to absent-mindedly create a top-level page called 'users' and accidentally take our your admin login features, or similar shenanigans. The more features get built, the more likely this is to happen (particularly if you're using metacontent about the CMS itself as your demo content, oops).
Newer
Older
 Added a Procfile and the other requisite bits and bobs to make it possible to
Added a Procfile and the other requisite bits and bobs to make it possible to